How To Add Facebook Like Button To Your Web Site
I started talking about the Facebook changes in the Facebook Changes And How They Apply To Your Business: Part 1 post, that you should read if you haven’t read it yet. This post is about adding the Facebook “Like” button to a single static page on your web site. There will be another post about adding the “Like” button to your blog.
In this blog post I am using the Three Keys For Getting More Clients article as the example of a page I am adding the “Like” button to.
Why would you want to add a “Like” button to your web site? When people visiting your web site click on the “Like” button, your web site will get more exposure. When someone clicks on the button, a note will appear in the Facebook profile that they liked your page.
This note will be visible to their friends, and now their friends will be able to check out your web page. All of this means more traffic and exposure for your web site.
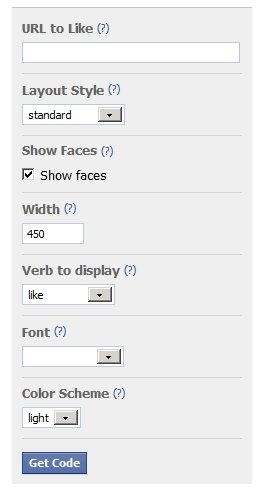
To get the “Like” button code for your web site, go to https://developers.facebook.com/docs/reference/plugins/like. Once you are there, you will see the box that you need to fill out to get the code:

Here is what those fields mean:
– URL to Like is the address of the page where you want to add the “Like” button. Just copy and paste it in that field. In our example, for the Three Keys For Getting More Clients article, the link is https://www.avocadoconsulting.com/articles/c1/3-keys-clients.html
– Layout Style, see which one you prefer.
– Show Faces is for showing friends’ pictures below the button.
– Width is width of the button and other information
– Verb to display, you can pick to display “Like” or “Recommend”
– Font, you can choose the font
– Color Scheme, pick the one that fits best with your web site.
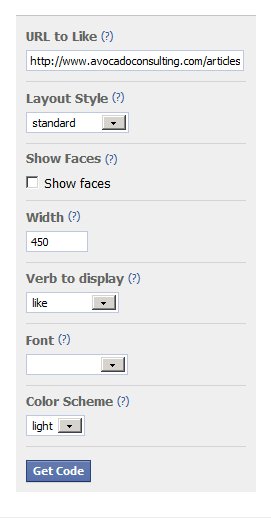
Once you fill it out, it will look like this:

Click on the “Get Code” button to get the code. Paste the code into your web page. You can add it to the top or bottom of a web page. Here is what the button will look like:

I will be posting a tutorial on how to add the “Like” button to your blog soon. In the meantime, if you have any questions, please post them here. And if you want to share this tutorial with your people, please use the “Like” button below to share on Facebook :)
April 30th, 2010 at 12:18 am
Thanks for the tip, everyone is showing how to get the ‘code’ but no one is going into any detail of exactly “HOW” or “WHERE” to place it on the site.
Maybe you can help.
Thanks
Andrew Beck
Australia.
P.S. Yes I am a bit of a “Newbie!”
May 4th, 2010 at 10:23 pm
Thanks for the instructions, I’ll employ this right away.